Archive | Visualization
RSS for this section
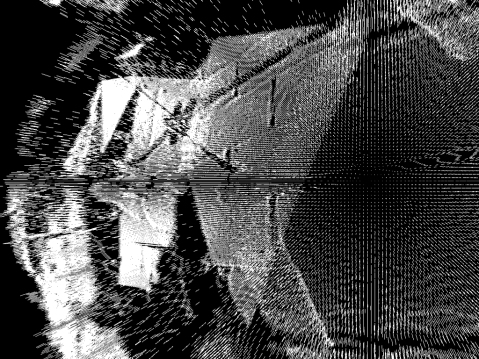
Processing – Transform
/**
* Transform: Transcoded Landscape [messed up by... kj]
* from Form+Code in Design, Art, and Architecture
* by Casey Reas, Chandler McWilliams, and LUST
* Princeton Architectural Press, 2010
* ISBN 9781568989372
*
* This code was written for Processing 1.2+
* Get Processing at http://www.processing.org/download
*
* You need a grayscale .jpg image [lower resolution]
* in the processing sketch folder */
import processing.opengl.*;
PImage img;
int[][] values;
float angle;
void setup() {
size(1024, 768, OPENGL);
noFill();
values = new int[width][height];
// Extract the brightness of each pixel in the image
// and store in the "values" array
// place grayscale .jpg in sketch folder
img = loadImage("jnznbrktest.jpg"); // rename to suit file name
img.loadPixels();
for (int i = 0; i < img.height; i++) {
for (int j = 0; j < img.width; j++) {
color pixel = img.pixels[i*img.width + j];
values[j][i] = int(brightness(pixel));
}
}
}
void draw() {
background(0); // Set black background
translate(width/2, height/2, 0); // Move to the center
scale(3.0); // Scale to 400%
// Update the angle
angle += 0.001;
rotateY(angle);
// Display the image mass
for (int i = 0; i < img.height; i += 1) {
for (int j = 0; j < img.width; j += 1) {
stroke(255, 255);
float x1 = j-img.width/2;
float y1 = i-img.height/2;
float z1 = -values[j][i]/2;
float x2 = j-img.width/2;
float y2 = i-img.height/2;
float z2 = -values[j][i]/2-4;
line(x1, y1, z1, x2, y2, z2);
}
}
}
Processing – Waves [syphon]
//Tells Processing we're going to utilize the syphon library
import codeanticode.syphon.*;
//Declares the canvas we will draw to, necessary for Syphon
int brickWidth = 40;
int brickHeight = 2;
int cols = 20;
int rows = 24;
int columnOffset = 60;
int rowOffset = 30;
float rotationIncrement = 0.5;
PGraphics canvas;
//Declares the Syphon Server
SyphonServer server;
void setup() {
//typical size function, with added argument that is necessary for Syphon
size(1280,720, P3D);
//noLoop();
//Sets up the canvas, make it match the desired size of your sketch
canvas = createGraphics(1280, 720, P3D);
// Create syhpon server to send frames out.
server = new SyphonServer(this, "Processing Syphon");
}
void draw() {
//Tell processing to begin drawing to the canvas instead of to the sketch
canvas.beginDraw();
//Typical drawing functions, but applied to canvas instead of the sketch itself
brickWidth = millis()/250;
canvas.background(0);
canvas.smooth(50);
canvas.fill(255);
canvas.stroke(255);
canvas.translate(30, 30);
for (int i=0; i<cols; i++) {
canvas.pushMatrix();
canvas.translate(i * columnOffset, 0);
float r = random(-QUARTER_PI, QUARTER_PI);
int dir = 1;
for (int j=0; j<rows; j++) {
canvas.pushMatrix();
canvas.translate(0, rowOffset * j);
canvas.rotate(r/5);
canvas.rect(-brickWidth/2, -brickHeight/2, brickWidth, brickHeight);
canvas.popMatrix();
r += dir * rotationIncrement;
if (r > QUARTER_PI || r < -QUARTER_PI) dir *= -1;
}
canvas.popMatrix();
}
//Tell processing we're done drawing to canvas
canvas.endDraw();
//Draws contents of canvas to our sketch so we can see whats going on
image(canvas, 0, 0);
//Sends contents of canvas through Syphon Server to MadMapper! Yay!
server.sendImage(canvas);
}
Tutorial: Using Syphon with Processing to stream video into MadMapper.
Processing – Random Bursts
/**
* Visualize: Superformula [Messed up by...]
* from Form+Code in Design, Art, and Architecture
* by Casey Reas, Chandler McWilliams, and LUST
* Princeton Architectural Press, 2010
* ISBN 9781568989372
*
* This code was written for Processing 1.2+
* Get Processing at http://www.processing.org/download
*/
float scaler = 200;
int m = 2;
float n1 = 18;
float n2 = 1;
float n3 = 1;
void setup() {
size(1280, 720);
smooth();
noFill();
stroke(255);
}
void draw() {
background(0);
pushMatrix();
translate(width/2, height/2);
float newscaler = scaler;
for (int s = 16; s > 0; s--) {
beginShape();
float mm = (millis()/2) + s;
float nn1 = n1 + s;
float nn2 = random(255) + s;
float nn3 = random(200) + s;
newscaler = newscaler * 0.98;
float sscaler = newscaler;
PVector[] points = superformula(mm, nn1, nn2, nn3);
curveVertex(points[points.length-1].x * sscaler, points[points.length-1].y * sscaler);
for (int i = 0;i < points.length; i++) {
curveVertex(points[i].x * sscaler, points[i].y * sscaler);
}
curveVertex(points[0].x * sscaler, points[0].y * sscaler);
endShape();
}
popMatrix();
}
PVector[] superformula(float m,float n1,float n2,float n3) {
int numPoints = 360;
float phi = TWO_PI / numPoints;
PVector[] points = new PVector[numPoints+1];
for (int i = 0;i <= numPoints;i++) {
points[i] = superformulaPoint(m,n1,n2,n3,phi * i);
}
return points;
}
PVector superformulaPoint(float m,float n1,float n2,float n3,float phi) {
float r;
float t1,t2;
float a=1,b=1;
float x = 0;
float y = 0;
t1 = cos(m * phi / 4) / a;
t1 = abs(t1);
t1 = pow(t1,n2);
t2 = sin(m * phi / 4) / b;
t2 = abs(t2);
t2 = pow(t2,n3);
r = pow(t1+t2,1/n1);
if (abs(r) == 0) {
x = 0;
y = 0;
}
else {
r = 1 / r;
x = r * cos(phi);
y = r * sin(phi);
}
return new PVector(x, y);
}
Pamphlet Architecture – 27 – Tooling
Pamphlet Architecture 27: Tooling: Cracking: pg. 55, Aranda / Lasch, 2006 from Pamphlet Architecture
RAW : Caustic
RAW : Caustic [Pixel Static] from jnznbrk on Vimeo.
RAW : Caustic [System] from jnznbrk on Vimeo.
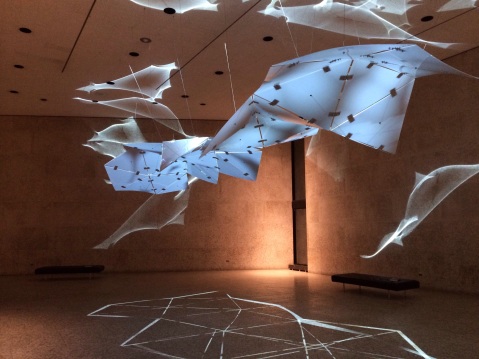
Screen Projection Line
Projection on stretched fabric surface.
Screen Projection Line from shybones on Vimeo.
Screen Projection Circle
Projection on stretched fabric surface.
Screen Projection Circle from shybones on Vimeo.